已阅读
免备案cdn加速如何与博客兼容?
选用markdown的原因
markdown是时下流行的轻量级的文本标记语言。即,用几种非常简单的符号来标记格式,比如,#表示大标题,##表示小标题,>表示引用,[]()表示插入链接,![]()表示插入图片等。让作者可以忽略排版,而专注于文章内容的创作。
另外,markdown很容易插入源代码、flow chart、公式等技术人员常用的功能。并且可以轻松转换成html、pdf、doc、ppt等格式。
因此,markdown也成为技术人员写文档的首选工具。
为什么要搭建文章分享博客
就个人来讲,可以
-
方便地记录工作笔记,好记性不如烂笔头。
-
只学习别人的经验,而不分享,似乎不厚道。来而不往非礼也。
-
利用博客与同行交流,可以纠正一些错误的认知,扩大朋友圈。
就公司来讲,可以
-
建立团队的知识库。
-
写项目总结,或者技术论文。
-
方便同事查阅曾经踩过坑,避免同一个坑里掉两次。
常用的建站后台语言和框架
-
php(ThinkPHP)-> wordpress
-
nodejs(express)-> Hexo
-
python(Flask、Django)-> Django
-
ruby(ruby on rails)-> JekyII
这些语言和框架都支持markdown,都可以作为个人博客来使用。主要看自己偏好哪种语言,或者哪个界面更酷。
本博客采用的方案
本博客没有采用上面这些复杂的框架,而是采用原生php和开源的markdown parser自己搭建。更轻量,更灵活。推荐阅读:《cdn加速服务|物联风向》
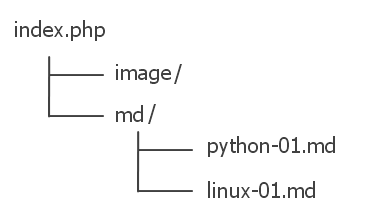
目录结构

index.php是本博客系统的主程序,md是存放markdown源文件的目录,image目录用来存放markdown中的配图。
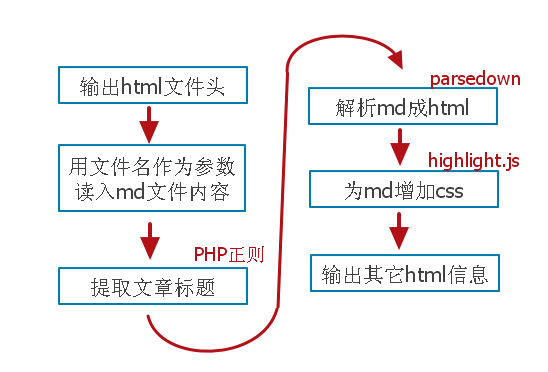
php代码工作流程

首先,php输出必要的html文件头。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
然后,读取markdown文件,并提取文章标题,作为html的title输出。
index.php接收外部传递的参数,最简单的方法就是传入markdown的文件名。而由于后缀名相同,都是.md,所以省略后缀名,在php代码里再拼接回来。
# url: index.php?md=web-01
$filename = "md/index.md";
if(isset($_GET["md"]) && $_GET["md"] != ""){
$filename = "md/" . $_GET["md"] . ".md";
}
如果没有提供参数,就认为是index.md,即文章的目录。
然后,根据markdown文件名,读取markdown文件到php内部字符串。后续的所有操作都是针对这个字符串。
$fh = fopen($filename, "r");
$contents = fread($fh, filesize($filename));
fclose($file);
接下来,从markdown字符串中提取文章的大标题。在markdown语法中,大标题是以单个#开头的行,所以我们用正则来提取。
#extract title from markdown
if(preg_match("/\x{23}\x{20}(.*)/u", $contents, $matches)){
$title = ": " . $matches[1];
}else{
$title = "";
}
echo " <meta name=\"keywords\" content=\"文章, ExASIC\" />\n";
echo " <meta name=\"description\" content=\"分享文章: $title\" />\n";
echo " <title>ExASIC" . $title . "</title>\n";
调用markdown的parser,?parsedown,把markdown转成html,方法如下:
include "../parsedown/Parsedown.php";
$Parsedown = new Parsedown();
echo $Parsedown->text($contents);
给markdown转换的html增加格式,比如h1设置大号字体、居中,h2设置加框的小标题。这一部分属于css的范畴,不详细描述,下面给出一段简单的示例:
.md {
font-family: "Microsoft Yahei";
word-break: break-all;
word-wrap: break-word;
}
.md h1 {
text-align: center;
font-size: 2em;
padding: 0.5em 0em 1em 0em;
}
.md h2 {
text-align: center;
font-size: 1.6em;
border: 1px dashed black;
padding: 0.5em;
margin-top: 3em;
margin-bottom: 1em;
}
.md blockquote {
border-left: 0.2em solid #008000;
margin-left: 0.5em;
padding: 0.5em;
}
.md img {
max-width:100%;
height: auto;
}
还有一个重要的部分是为markdown内部的源码加上高亮显示。我采用的是开源的highlight.js,是javascript脚本,可直接用于网页前端。如下:
<link rel="stylesheet" href="../highlight/styles/tomorrow-night.css">
<script src="../highlight/highlight.pack.js"></script>
<script>
hljs.initHighlightingOnLoad();
</script>
highlight.js支持160多种编程语言,当然对ICer的常用编程语言也支持,如verilog、sv、VHDL、Perl、Python、Tcl、Tk等。只需要在官网下载时,勾上自己喜欢的语言就好了。
手机的自适应方案
本博客里采用的bootstrap4,bootstrap是一个css和javascript库,定义了常用的排版格式。这些格式可以根据屏幕尺寸和分辨率的大小自动调节。基本使用方法如下:
首先,包含bootstrap库文件。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" crossorigin="anonymous"></script>
再在需要的地方加上bootstrap的css class,比如块文本两侧留白、居中显示。
<div class="container"></div>
图片大小自适应:
<img class="img_fluid">
总结
本文介绍了一种php+markdown的博客搭建方法,不管对于个人建站,还是对于公司研发部门或项目团队建立知识分享平台,都很有意义。


