已阅读
网站CDN加速——Jetpack
网站CDN加速——Jetpack
首先,在阅读此文章前,请确保你了解CDN加速,不了解的,可以参考这篇文章
网站为什么要使用CDN加速?什么是网站CDN加速?
今天,我们来了解网站的CDN加速的其中一种方式,Jetpack内的”性能和速度”

Jetpack内的”性能和速度”功能介绍
Jetpack里的“性能和速度功能”可以说是对新手最友好方便的网站加速功能了
想要启用这项功能,我们需要在我们的WordPress后台安装Jetpack插件,并根据插件要求进行安装
由于微信公众号文章不能链接外链,所以请自行到Jetpack官网下载Jetpack
或者到本文章下方的阅读原文里的链接下载
下载并安装设置好以后,进入WordPress的后台管理,并进入Jetpack的设置

进入Jetpack
进入后台以后,左侧面板第二项就是Jetpack

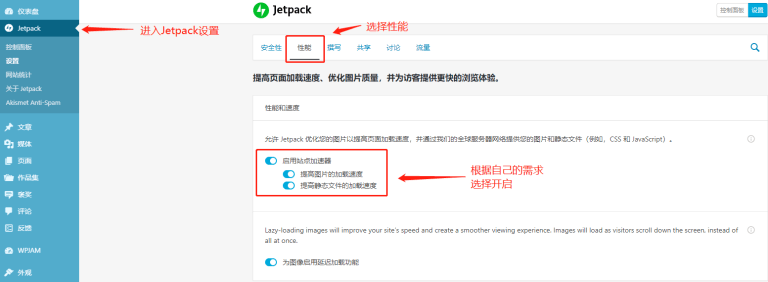
Jetpack设置界面大概
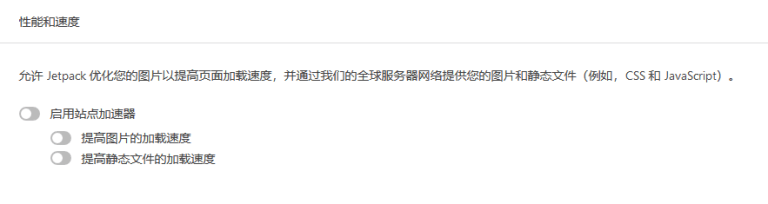
进入Jetpack的设置以后,选择”性能”,在性能下方找到”性能和速度”,性能和速度里面有三项选择:”启用站点加速器”,“提高图片的加载速度”和“提高静态文件的加载速度”
我们选择“启用站点加速器”,就可以使用Jetpack提供的加速服务来加速站点了
开启站点加速器以后,“提高静态文件的加载速度”是默认开启的
“提高图片的加载速度”是默认关闭的,各位按需选择,开启以后,网站的图片就是交给Jetpack托管了,网站上加载的图片也是由Jetpack网站负责加载的,可以加快网站的加载速度,也可以一定程度减轻网站的服务器负担


