人
已阅读
已阅读
使用免费CDN加速你的博客GitHub图片加载速度
作者:cdnfine 来源:cdnfine 发布时间:2019-12-18
不知大家在写博客都是选择哪家的图床呢?由于稳定性(主要是链接不容易失效)和成本考虑,我之前都是将图片放在GitHub上。而最近这段时间,由于某些原因,我放在GitHub上的图片都加载不出来了,这就导致我的博客无法正常访问。虽然我可以把图片直接下载到服务器网站目录下,然后通过网络访问,但是这种体验方式并不是很好,这主要是因为我的服务器带宽只有5M,加载图片速度过慢。然后,通过不断的上网搜索,我终于找到了下面的我认为最佳的方法。
我找到的是jsdelivr提供的GitHub加速服务,这样就可以不用另找地方存储我的图片了。下面我来讲一下这个的具体实现方法。
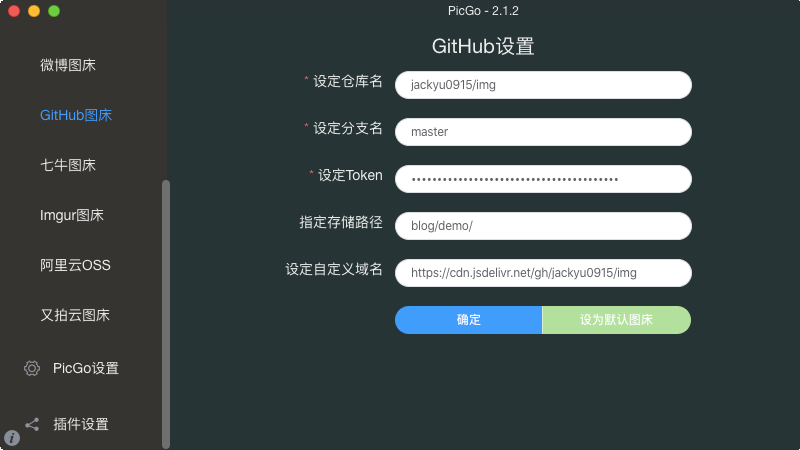
用PicGo将图片存储到GitHub上
一般来说将图片上传到GitHub上是需要经过一系列的较为复杂而麻烦的步骤,这样对于单独上传一张图片来说效率显得很低,而PicGo的作用就是简化这一过程。
安装好PicGo之后,设置GitHub图床,至于详细设置步骤请查看官方文档:
https://picgo.github.io/PicGo-Doc/zh/guide/config.html#github%E5%9B%BE%E5%BA%8A
PicGo的下载地址:
https://molunerfinn.com/PicGo/
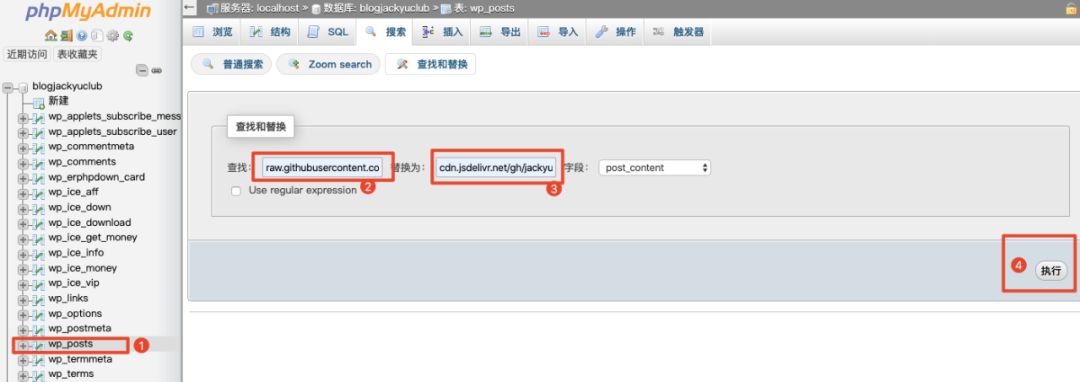
替换图片地址
由于我之前用的是GitHub作为我的博客图床,因而图片链接都是GitHub的链接,所以需要用jsdelivr的链接替换GitHub的链接。
这里需要通过数据库来替换,在wp-posts中将GitHub图片地址中的raw.githubusercontent.com/用户名/仓库名/master替换为cdn.jsdelivr.net/gh/用户名/仓库名,然后你就将体验到非一般的GitHub图片加载速度。