已阅读
香港海外CDN加速这一次,彻底弄懂“秒杀系统”
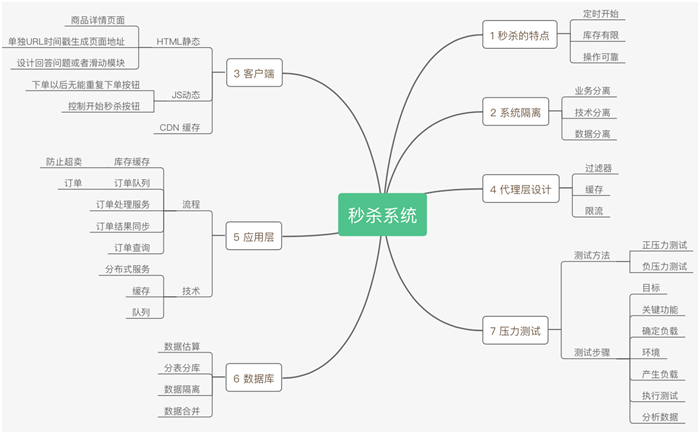
今天我们一起来看看,一套秒杀系统在架构设计上需要有哪些考量:
-
秒杀场景的特点
-
系统隔离的设计思路
-
客户端设计
-
代理层设计
-
应用层设计
-
数据库设计
-
压力测试
-
总结
秒杀场景的特点
秒杀场景是电商网站定期举办的活动,这个活动有明确的开始和结束时间,而且参与互动的商品是事先定义好了,参与秒杀商品的个数也是有限制的。同时会提供一个秒杀的入口,让用户通过这个入口进行抢购。
总结一下秒杀场景的特点:
-
定时开始,秒杀时大量用户会在同一时间,抢购同一商品,网站瞬时流量激增。
-
库存有限,秒杀下单数量远远大于库存数量,只有少部分用户能够秒杀成功。
-
操作可靠,秒杀业务流程比较简单,一般就是下订单减库存。库存就是用户争夺的“资源”,实际被消费的“资源”不能超过计划要售出的“资源”,也就是不能被“超卖”。
系统隔离的设计思路
-
业务隔离
-
技术隔离
-
数据库隔离
业务隔离
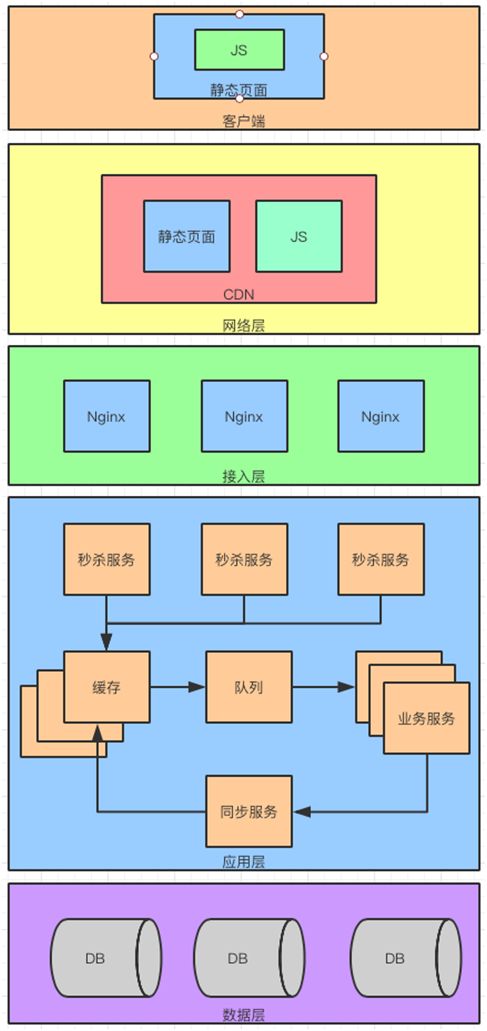
技术隔离

-
客户端,前端秒杀页面使用专门的页面,这些页面包括静态的 HTML 和动态的 JS,他们都需要在 CDN 上缓存。
-
接入层,加入过滤器专门处理秒杀请求,即使我们扩展再多的应用,使用再多的应用服务器,部署再多的负载均衡器,都会遇到支撑不住海量请求的时候。
所以,在这一层我们要考虑的是如何做好限流,当超过系统承受范围的时候,需要果断阻止请求的涌入。
-
应用层,瞬时的海量请求好比请求的“高峰”,我们架构系统的目的就是“削峰”。
需要使用服务集群和水平扩展,让“高峰”请求分流到不同的服务器进行处理。同时,还会利用缓存和队列技术减轻应用处理的压力,通过异步请求的方式做到最终一致性。
由于是多线程操作,而且商品的额度有限,为了解决超卖的问题,需要考虑进程锁的问题。
数据库隔离
客户端设计
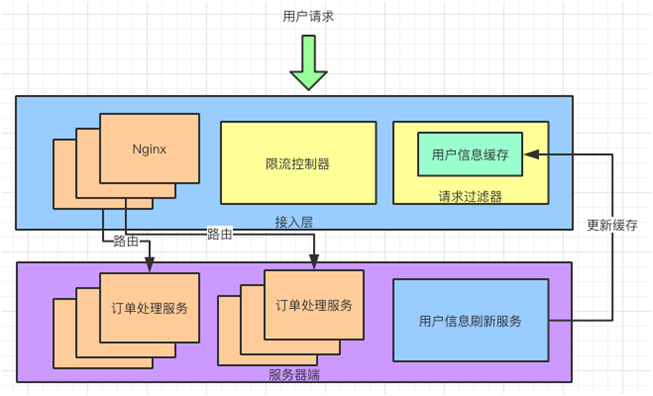
说完了秒杀系统的前端设计,请求自然地来到了代理层。由于用户的请求量大,我们需要用负载均衡加上服务器集群,来面对如此空前的压力。

-
缓存,以 Nginx 为例,它可以缓存用户的信息。假设用户信息的修改没有那么频繁,即使有类似的修改也可以通过更新服务来刷新。总比从服务器上获取效率要高得多。
-
过滤,既然缓存了用户信息,这里就可以过滤掉一些不满足条件的用户。注意,这里的用户信息的过滤和缓存只是一个例子。
主要想表达的意思是,可以将一些变化不频繁的数据,提到代理层来缓存,提高响应的效率。
同时,还可以根据风控系统返回的信息,过滤一些疑似机器人或者恶意请求。例如:从固定 IP 过来的,频率过高的请求。最重要的就是在这一层,可以识别来自秒杀系统的请求。
如果是带有秒杀系统的参数,就要把请求路由到秒杀系统的服务器集群。这样才能和正常的业务系统分割开来。
-
限流,每个服务器集群能够承受的压力都是有限的。代理层可以根据服务器集群能够承受的最大压力,设置流量的阀值。
阀值的设置可以是动态调整的。例如:集群服务器中有 10 个服务器,其中一台由于压力过大挂掉了。
此时就需要调整代理层的流量阀值,将能够处理的请求流量减少,保护后端的应用服务器。
当服务器恢复以后,又可以将阀值调回原位。可以通过 Nginx+Lua 合作完成,Lua 从服务注册中心读取服务健康状态,动态调整流量。
应用层设计
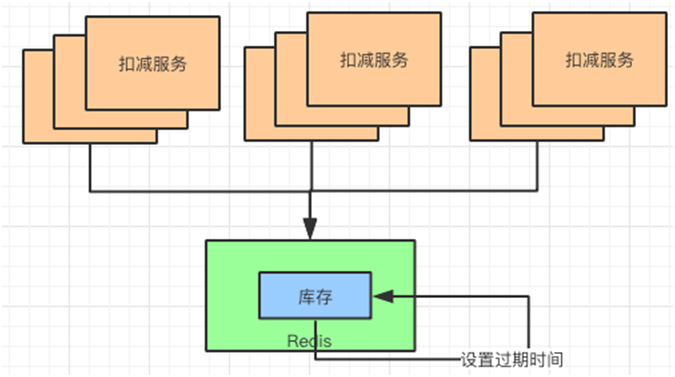
防止超卖
当任何一个进程访问 Redis 中的库存资源时,其他进程是不能访问的,所以这里需要考虑锁的情况(乐观,悲观)。

-
资源本身的超时时间,一旦资源被使用一段时间还没有被释放,Redis 会自动释放掉该资源给其他服务使用。
-
服务获取资源的超时时间,一旦一个服务获取资源一段时间后,不管该服务是否处理完这个资源,都需要释放该资源给其他服务使用。
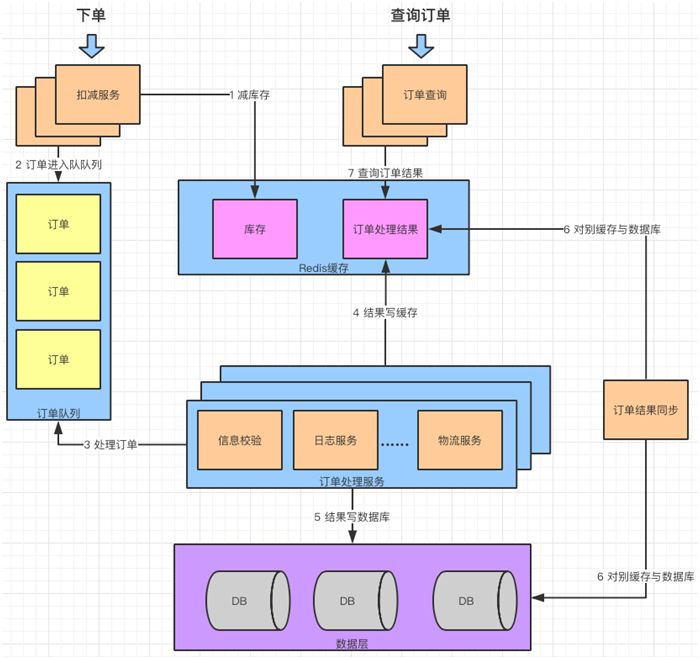
订单处理流程
这里的“扣减服务”完成了最简单的扣减库存工作,并没有和其他项目服务打交道,更没有访问数据库。

-
首先,扣减服务作为下单流程的入口,会先对商品的库存做扣减。同样它会检查商品是否还有库存?
-
由于订单对应的操作步骤比较多,为了让流量变得平滑,这里使用队列存放每个订单请求,等待订单处理服务完成具体业务。
-
订单处理服务实现多线程,或者水平扩展的服务阵列,它们不断监听队列中的消息。一旦发现有新订单请求,就取出订单进行后续处理。
注意,这里可以加入类似 ZooKeeper 这样的服务调度来帮助,协调服务调度和任务分配。
-
订单处理服务,处理完订单以后会把结果写到数据库。写数据库是 IO 操作,耗时长。
所以,在写数据库的同时,会把结果先写入缓存中,这样用户是可以第一时间查询自己是否下单成功了。
-
结果写入数据库,这个操作有可能成功也有可能失败。
-
为了保证数据的最终一致性,我们用订单结果同步的服务不断的对比,缓存和数据库中的订单结果信息。
一旦发现不一致,会去做重试操作。如果重试依旧不成功,会重写信息到缓存,让用户知道失败原因。
-
用户下单以后,焦虑地刷新页面查看下单的结果,实际上是读到的缓存上的下单结果信息。
虽然,这个信息和最终结果有偏差,但是在秒杀的场景,要求高性能是前提,结果的一致性,可以后期补偿。
数据库设计
数据估算
-
业务数据
-
日志数据
分表分库
数据隔离
数据合并
压力测试
压力测试的方法
-
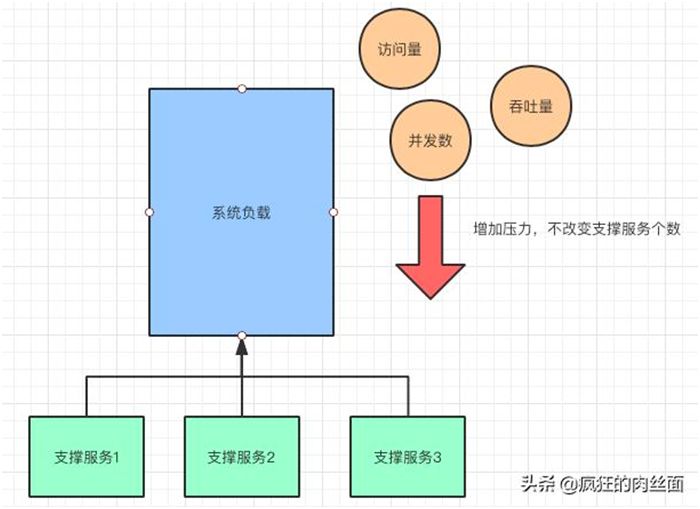
正压力测试
-
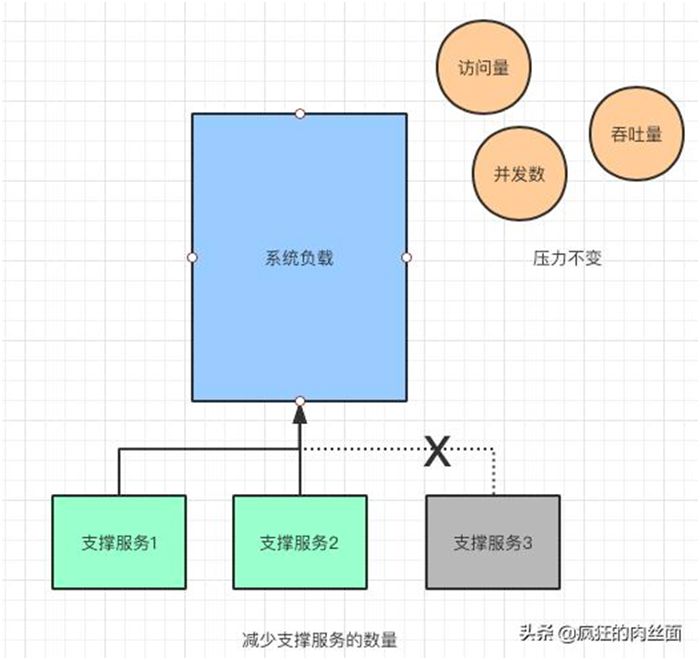
负压力测试
可以在这个请求量上面不断加压,直到系统接近崩溃或者真正崩溃。简单的说就是做加法。

例如:在系统正常运行的情况下,逐步减少服务器或者微服务的数量,观察业务请求的情况。说白了就是做减法。

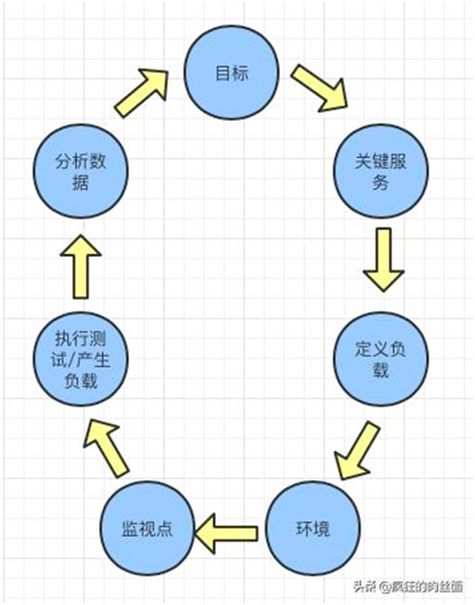
压力测试的步骤

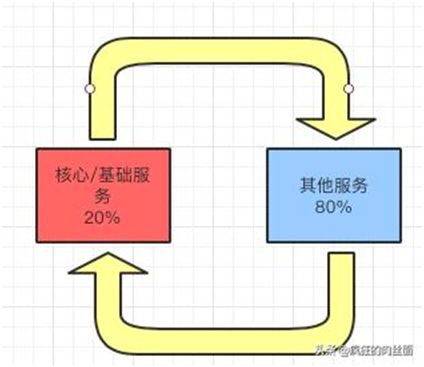
第二,确定关键功能。压力测试其实是有重点的,根据 2/8 原则,系统中 20% 的功能被使用的是最多的,我们可以针对这些核心功能进行压力测试。例如:下单,库存扣减。

总结

-
客户端 90% 静态 HTML+10% 动态 JS;配合 CDN 做好缓存工作。
-
接入层专注于过滤和限流。
-
应用层利用缓存+队列+分布式处理好订单。
-
做好数据的预估,隔离,合并。
-
上线之前记得进行压力测试。


