已阅读
谷歌香港CDN加速网络性能分析
谷歌过的同学都知道,谷歌非常快,那么问题来了,它为什么这么快呢?这就是今天我们要学习的主题,它当然不是有什么独立的黑魔法,而是一系列的技术加成的效果,我们今天就是探究这些技术,当然很多同学可能谷歌不了,这不是我们讨论的主题范畴。
概述
谷歌的服务基本上都很快,但是本文我们仅以谷歌搜索结果页面为例子予以说明。谷歌"request metrics",其结果基本上是秒出。

谷歌如何做到这样迅速地加载结果的。我们就一起来分析。
搜索结果页面统计
为了分析页面加载效果,我们要用浏览器的开发调试工具,在浏览器F12即可跳出开发人员工具。我们点击"网络"标签,然后F5刷新页面,然后看看页面的加载统计信息

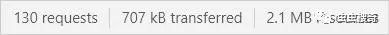
加载搜索结果过程中发生了130个请求,共传输了707 KB(使用gzip压缩),9个JS文件,104个图像文件和0个 CSS文件
与大多数站点比较,这是一个很"轻"的页面加载,但还是有一百多个请求,四分之三的M字节的文件传输。
总体而言,统计数据还可以,但是并不说明加载快速的原因。
页面样式
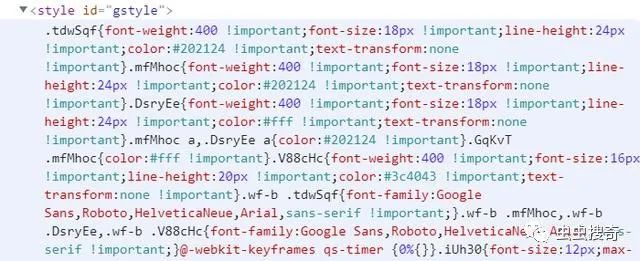
我们注意到,谷歌的请求中,没有额外的CSS文件加载。浏览器没有请求单个CSS文件,但是页面的样式却不是乱的,肯定是通过什么方式加载了,那我们看看其源码,看看样式是怎么加载的。

从源码来看,其使用了内联的CSS,并所以样式是与页面响应一起发送出去。这允许浏览器即时呈现样式化的内容,而无需等待外部资源的返回。但是还不仅仅是内联CSS。
内联每个静态资源
Google非常重视内联。我们通过其页面源码还注意到,谷歌不仅内联样式,连页面用的JavaScript也是内联的。
我们用调试工具对页面运行一些选择器:
可以看到页面上所有脚本和样式中,除2个外部JavaScript文件外,所有内容都是内联的。(注:两个外部脚本会动态加载其他JS文件,所以页面加载时总共有9个JS文件被加载)。
仅仅加载页面
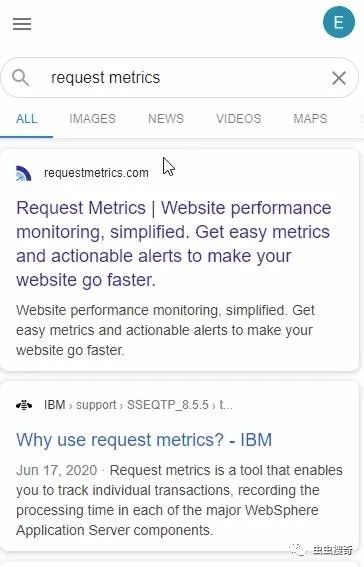
为了说明谷歌内联静态资源概念的程度,我们选择仅加载HTML。没有其他外部资源。如果没有外部JavaScript,没有外部图像,没有外部任何东西。仅保存了谷歌的HTML,并关闭网络将其打开。看起来如何?

结果也没有太大变化,所有搜索结果都还带有图标。只是汉堡菜单不起作用了,图像轮播末尾也缺少其图像。除此之外一切看起来都正常。
URI内联图像
在统计页面,我看到页面加载期间加载了104个图像文件。但是在仅加载页面文件时候大多数图像都还工作,这又是个什么黑魔法呢?
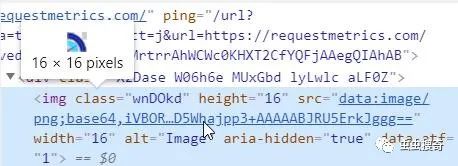
谷歌对其页面的大多数图像进行巧妙的优化。如果我们在检查器中查看图标图像,可以看到图像具有特殊的srcURI:用了数据URI,二进制图像内容是经过Base64编码的,直接插入到src属性中。

使用数据URI是谷歌使用内联资源的另一种方式。当要显示很多小图像时,这是一种完美的技术。但是如果对加大图像使用数据URI方法则会有问题,因为它会使页面大小过大。这就上部分中"图像"轮播没有图像的原因,因为大图片还使用外部文件请求。
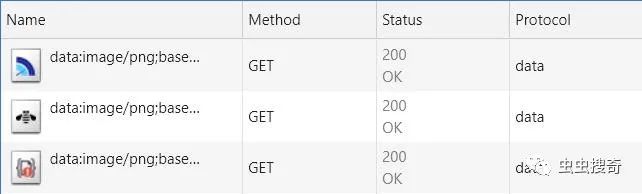
值得注意的是,这些Base64编码图像在Chrome开发人员工具的网络页签中都被视为"请求"。这就解释了为什么"请求"那么多图像但页面加载还是如此之快。浏览器不会通过网络获取它们:

内联速度
谷歌最大可能内联了JS,CSS和图像文件,这表明它对于最大化性能的重要性。浏览器发出的每个外部请求都是会产生性能问题,要等待额外请求。
谷歌在这里没有机会。用户的浏览器收到谷歌的第一个响应后,便可以呈现90%的界面,而无需再次进行操作。这样可以加快处理速度,还可以缓解缓太慢或不可靠的网络。
当然,让用户首先响应很快也很重要。90%并非100%,要获得全功能体验,还需要加载其他请求。内联并不是Google要做的唯一一件事。
谷歌的快速边缘网络
优化页面的内容很重要,但也许同样重要的是通过网络快速提交该页面及其相关资源。
全球分布的基础架构
谷歌拥有一个强大的网络,该网络具有多层基础架构,以确保处理尽可能接近最终用户的请求。他们和世界各地的ISP有许多对等安排,并且具有全面的边缘缓存设置,可确保几乎始终在最近节点保存静态资源。
很难客观衡量谷歌的网络,像传统工具的性能ping,但可以看的东西在我们的浏览器是如何执行。
初始搜索结果响应
开发人员工具关于搜索结果加载时间统计:
向谷歌发出的初始请求到第一个字节(TTFB)的时间为145毫秒(蓝色框)。也就是说,浏览器在145毫秒后开始接收来自谷歌的响应。完成读取响应的总时间为880毫秒(橙色框)。这包括从谷歌下载整个响应的时间。
请记住,由于谷歌积极的静态内容内联,一旦响应完成,便可以向用户显示90%的UI。
静态内容更快
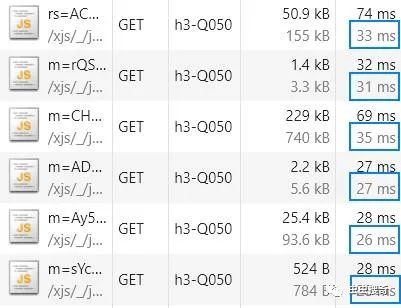
在页面加载期间请求了一些外部JavaScript文件。

这些文件的平均TTFB均为〜30ms。这表明服务器离的很近,浏览器之间的跳数很小。
HTTP/3协议
Google服务器不仅在附近,而且还使用新协议传输文件。可能已经在上面的屏幕截图中注意到了第三列的值"h3-Q050"。那是因为浏览器正在通过HTTP/3与谷歌通讯。
HTTP/3和HTTP/2之间的主要区别在于TCP不再是基础连接协议。使用采用QUIC代替TCP,可以极大的提高性能。
总结
本文我们介绍了谷歌高性能页面呈现的方法和技术,虽然我们大多数公司无法和谷歌一样可以在网络上或开发人员上投入大量资源来优化性能,但是其用来快速页面的想法适用于任何站点:
减少请求
谷歌将其提升到了一个新的高度,但是避免网络请求是提高Web性能的主要因素。捆绑资源以合并静态内容仍然是一个好主意。如果可以内联一些JavaScript或CSS,那就更好了。使用数据URI传输小图像也有帮助。网络不可靠,浏览器发出的每个请求都可能失败或被延迟。
这点上也有一些反面教材,比如有些站点为了追求好看,在网站首页加载了高清图片,图片大小好几个M,这样不仅无助于页面的呈现,也会导致用户访问网站卡顿,而且站点托管的网络流量也会大把的花费银子。
CDN加速
现代云提供商提供了许多类似的功能。任何人都可以使用专用香港CDN加速和基于地理位置的动态DNS路由之类的功能。
在CDN上托管静态内容是获得谷歌一样一些网络利益(包括HTTP/2或HTTP/3支持,HTTPS)的简便方法。
即使你不使用云,可以第三方CDN,例如免费的CloudFlare可以免费提供从世界各地内容加载,而且可以让站点可以实现无流量限制的网络攻击借Ddos防御,HTTPS等加成。国内的百度云加速,七牛云加速,又拍云加速等,也都提供了香港CDN加速和部分免费防御的功能。


