已阅读
图片98%走CDN缓存,坐拥8亿用户的淘宝,是怎么做
根据淘宝官方的自述,淘宝图片访问98%都走了CDN缓存,只有2%左右会回源到源站,为淘宝节省大量的服务器资Y。这对于商家图片内容频繁发生变化的淘宝来说,有多难?

淘宝商家会频繁替换图片内容,比如优化图片、促销活动提醒等等,对用户来说,当然很好,但对于淘宝来说,却是一种挑战,商家频繁替换图片,会使免费CDN加速缓存失去作用,大量的用户访问,会直接穿透CDN,对源站造成巨大压力。
2020年淘宝用户数突破8亿,如此用户量,如果同时访问源站,那将是毁灭级别的灾难。但淘宝还是顶住了压力,至今98%的图片,仍然走的是CDN缓存。

淘宝是怎么做到这一点的呢?
CDN原理
CDN是内容分发网络的简称,它可以通过中心平台的负5载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络堵塞,提高用户访问响应速度和命中率。
如果有一个域名,通过CDN加速后,终端用户发起HTTP请求时,流程如下:
-
1.终端用户向目标网站的指定资Y发起请求,向LDNS(本地DNS)发起域名解析请求
-
2.LDNS检查是否有目标网站的IP地址记录,如果没有,则向授权DNS查询
-
3.当授权DNS解析目标网站时,返回域名CNAME对应IP地址
-
4.域名解析请求发送至DNS调度系统,并分配最佳节点IP地址
-
5.LDNS获取DNS返回的解析IP地址
-
6.用户获取解析IP地址
-
7.用户向获取的IP地址发起对该资Y的访问请求
通过这7个步骤,实现CDN加速。可以看出,如果用户第一次访问,会直接对源站请求资Y,并缓存到CDN节点上,下次用户访问,直接使用对应缓存资Y,这样一来,就达到了节省资Y的目的。
也就是说当网站的图片、文字、视频等资Y发生变化时,CDN缓存就会失效,用户将直接访问源站。
淘宝用户超过8亿,商家上千万,每分每秒的图片更新量十分恐怖,更新太频繁,CDN缓存就会失去其应用的优势,要用户体验,更要省钱,怎么办?
用技术手段解决问题
长期以来,淘宝商品主图上显示的价格,都是由商家自己维护,当商品价格发生变化,商家需手动更换图片。这样做,不可避免的会出现3个问题:
-
1.手动填写价格,可能出现与实际价格不一样,导致用户体验变差
-
2.商品设置了优惠券过期,商品主图却没有来得及更新
-
3.手动更换,需要商家自己提供图片,成本增高
为了解决这些问题,淘宝鹿班团队试图通过技术手段来解决这些问题。当商品价格发生变化后,系统自动生成新的图片,更新到商品主图上。
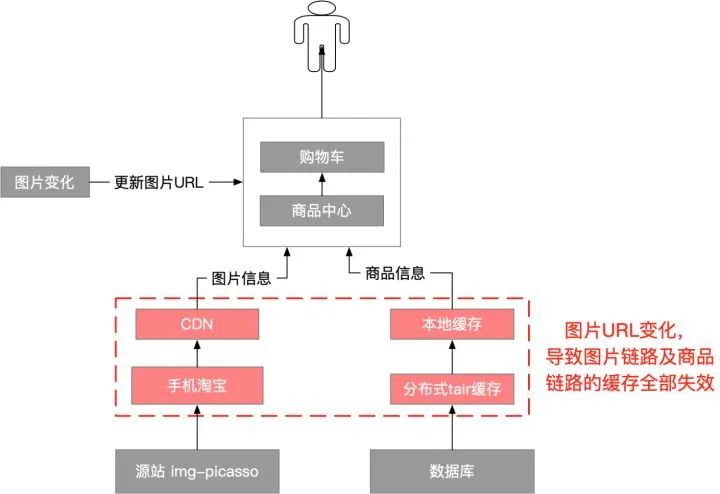
但这样做并没有解决CDN命中率低的问题。由于更新了图片URL,原本的缓存内容会失效,用户访问图片,还是会全部回源。而且更改了商品字段,购物车和商品中心的缓存也会失效,光这两项,就能消耗大量的资Y。

简单的计算一下,如果CDN平时命中率为98%,每降低1%,对源站的压力就会增加三分之一,源站就需要扩容三分之一。
假如CDN命中率降到50%,那么源站的访问量就会增加25倍,这个成本是淘宝都没办法接受的。怎么办呢?
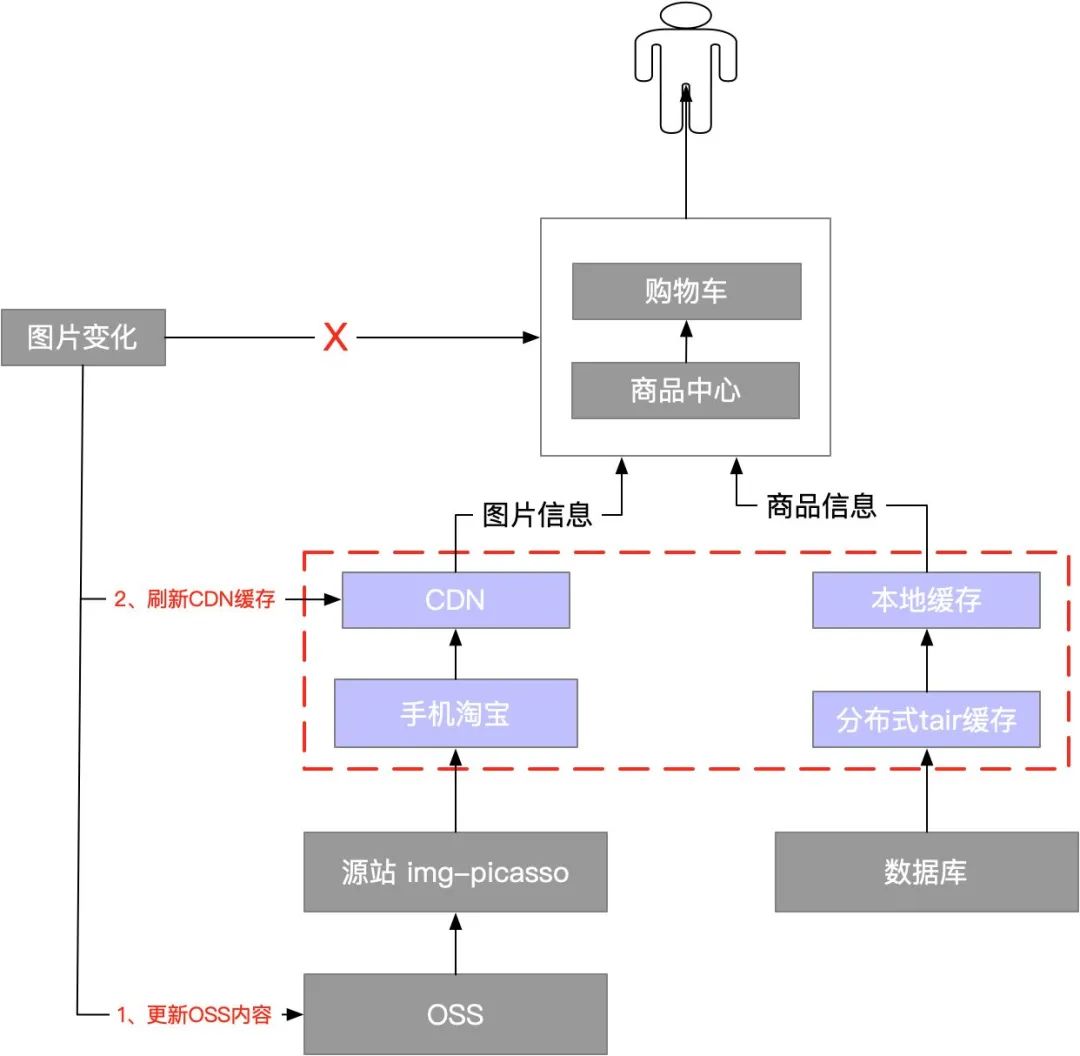
淘宝采用的策略是:
-
1.图片替换后,URL保持不变,这样商品链路缓存就不会失效。
-
2.访问高峰期到来之前,提前预热CDN,避免CDN缓存失效。

难点攻克
说起来简单,但解决一点也不容易,特别是像淘宝这样,已经有十几年历史的网站来说更难。实践中碰到了很多问题。
1.仍然显示旧内容
由于淘宝使用的是三级缓存策略,图片上传时,会被上传到一地,自动同步到另外两地。因此,如果使用保持URL不变的策略,CDN清除后,另外两地仍然会处于未同步状态,用户访问就会回源看到旧的图片内容。
针对这一问题,淘宝修改了策略,之前一地返回成功,就清除缓存,改为三地都返回成功后,再清除CDN缓存。
2.更新量太大
同一张图片,会被应用到不同的场景中,每个场景对图片的尺寸有不同的要求,而淘宝本身提供了转化成不同尺寸的功能,通过给图片增加不同的后缀,使源站能够按照要求对图片进行缩放。
由于早期淘宝对缩放尺寸没有限制,导致CDN上的图片后缀格式高达2400+,这意味着一张图片,CDN上最多可能有2400+不同的URL,商品图片一旦发生变化,要清除如此多的缓存,才能保证用户看到的都是最新的。
因此,淘宝对图片尺寸进行了收敛,将2000多种格式收敛到6种主要格式,CDN缓存才变得可行。
3.域名太多
淘系的图片域名有多少个,答案是300多个,这也是历史遗留问题。
1.图片完整链接太长,存储时经常只存最后一段,业务自己来拼域名,很多业务就自己申请了一个图片域名来拼。
2.PC时代,浏览器对同一个域名下的并发请求数是有限制的,为了突破这个限制,一些业务就会申请多个域名。
由于CDN缓存与域名绑定,不管缓存命中还是清除,都只针对一个域名。问题出现了,不可能更新一张图片,就对300多个域名调用CDN刷新。
所以淘宝对域名同样进行了收敛。手机淘宝和猫客客户端,将符合一定规则的URL,统一收敛到一个图片库中。PC端则针对访问最大的6个域名,在CDN上配置域名转发规则,重定向到指定域名。
这样一来,99%的图片访问流量都到一个域名,清除这一域名的CDN缓存,就能保证所有场景的图片都是最新的内容。
4.问题依旧存在
虽然保持图片URL不变,解决了图片更新对商品链路缓存的影响,但由于还是清除了图片缓存,用户仍然会回源到源站,源站的压力依然存在,怎么办?
答案是提前合成图片,并预热到CDN中。当访问高峰出现后,图片瞬间生效,对源站也没有产生压力。
以上就是关于免费CDN加速缓存的全部内容了。CDN技术已经广泛被应用到互联网各个场景中,如今像蔚可云这样,有提供免费CDN服务的服务商,都有提供非常简单的业务接入方式,CDN费用每年也都在逐渐降低,除了淘宝,还有不可计数的网站从CDN中获益。


